Использование HTML в электронных письмах позволяет создавать красиво оформленные сообщения с форматированием, изображениями и интерактивными элементами. Рассмотрим основные способы вставки HTML-кода в письма.
Содержание
Способы вставки HTML в письмо
Использование HTML-редактора почтового клиента
Большинство современных почтовых сервисов и клиентов поддерживают HTML-редакторы:
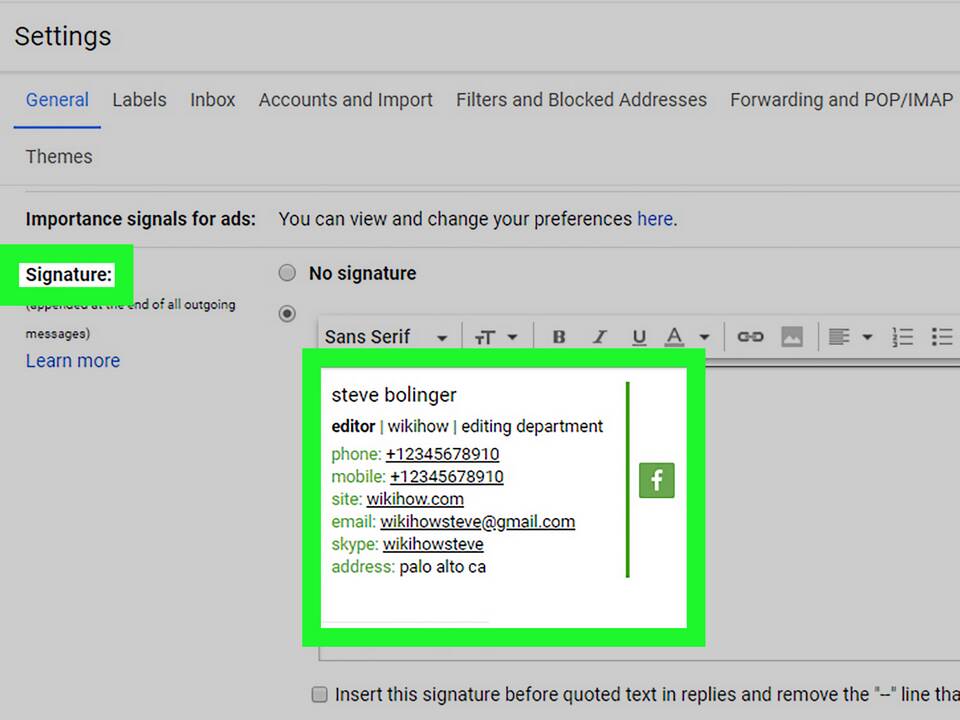
- В Gmail нажмите "Создать письмо"
- Переключитесь в режим "HTML" (в некоторых клиентах называется "Исходный код")
- Вставьте подготовленный HTML-код
- Вернитесь в визуальный режим для проверки
Копирование из веб-страницы
- Откройте нужную веб-страницу в браузере
- Выделите нужный фрагмент
- Скопируйте (Ctrl+C)
- Вставьте в письмо (Ctrl+V)
- Большинство почтовых клиентов сохранят базовое HTML-форматирование
Особенности HTML в письмах
| Элемент | Поддержка | Рекомендации |
| CSS | Ограниченная | Используйте inline-стили |
| JavaScript | Не поддерживается | Избегайте использования |
| Изображения | Да | Используйте абсолютные URL или вложения |
| Таблицы | Да | Основной инструмент верстки писем |
Создание HTML-письма в редакторе кода
Для сложных писем лучше подготовить HTML-код отдельно:
- Создайте файл с расширением .html
- Напишите или скопируйте HTML-код письма
- Протестируйте в браузере
- Откройте файл в браузере и скопируйте содержимое
- Вставьте в почтовый клиент
Рекомендации по HTML-верстке писем
- Используйте табличную верстку вместо div
- Пишите стили inline (например: style="color:red;")
- Избегайте сложных CSS-селекторов
- Оптимизируйте размер изображений
- Всегда добавляйте текстовую версию письма
- Тестируйте письмо в разных почтовых клиентах
Ограничения почтовых сервисов
Основные ограничения при работе с HTML в письмах:
- Gmail обрезает CSS в head-секции
- Outlook плохо поддерживает float и position
- Мобильные клиенты могут изменять масштаб
- Некоторые клиенты блокируют внешние изображения
Для создания сложных HTML-писем рекомендуется использовать специальные фреймворки и сервисы вроде MJML, Foundation for Emails или готовые шаблоны.